作ったサイト
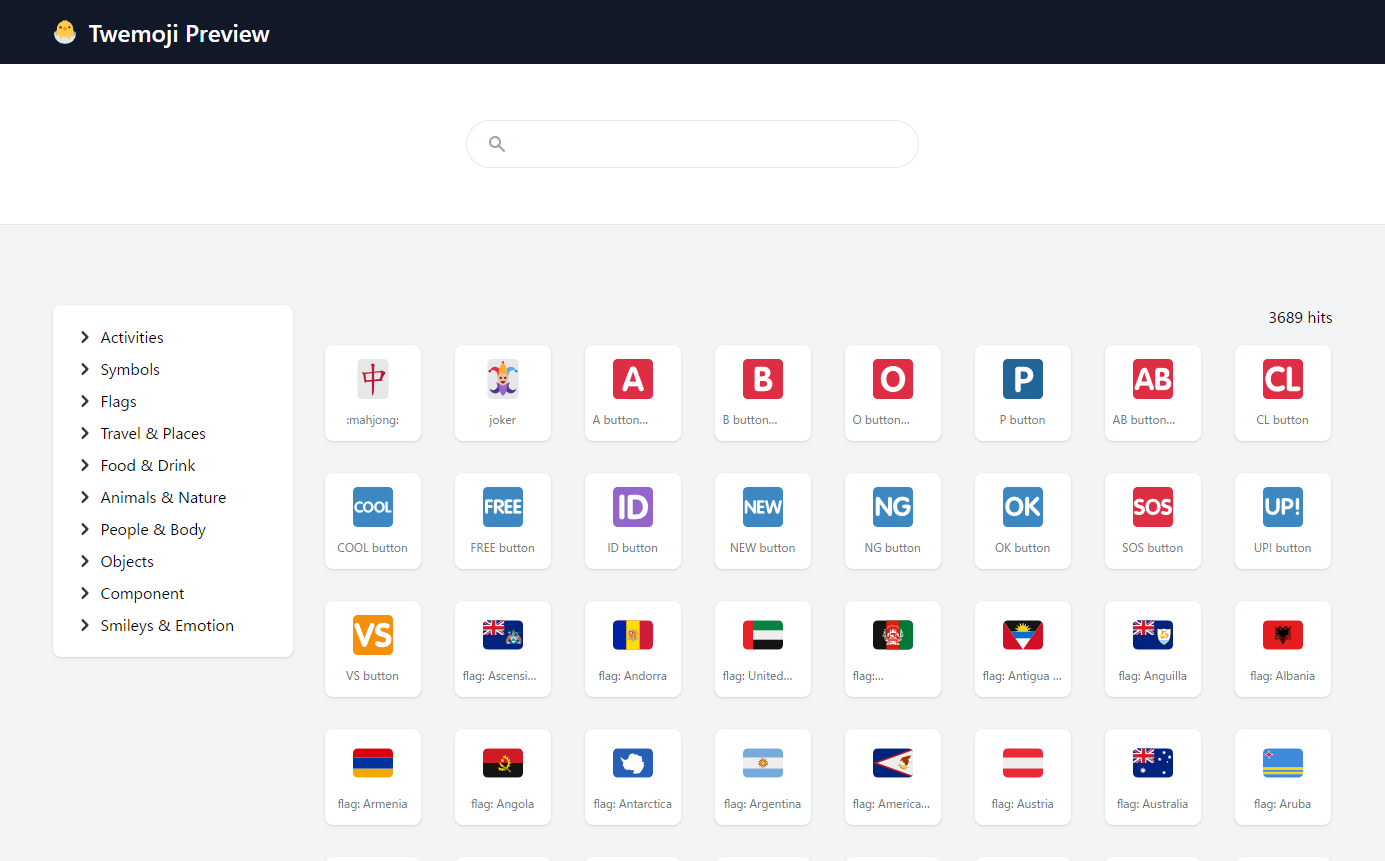
🐣 Twemoji Preview


Twemojiって?
Twemojiとは、Twitter社がオープンソースで開発・公開している絵文字です。
Twitterでも使われています。
このサイトで出来ること
- Twemojiの検索
- カテゴリによる絞り込み
- 文字列による絞り込み
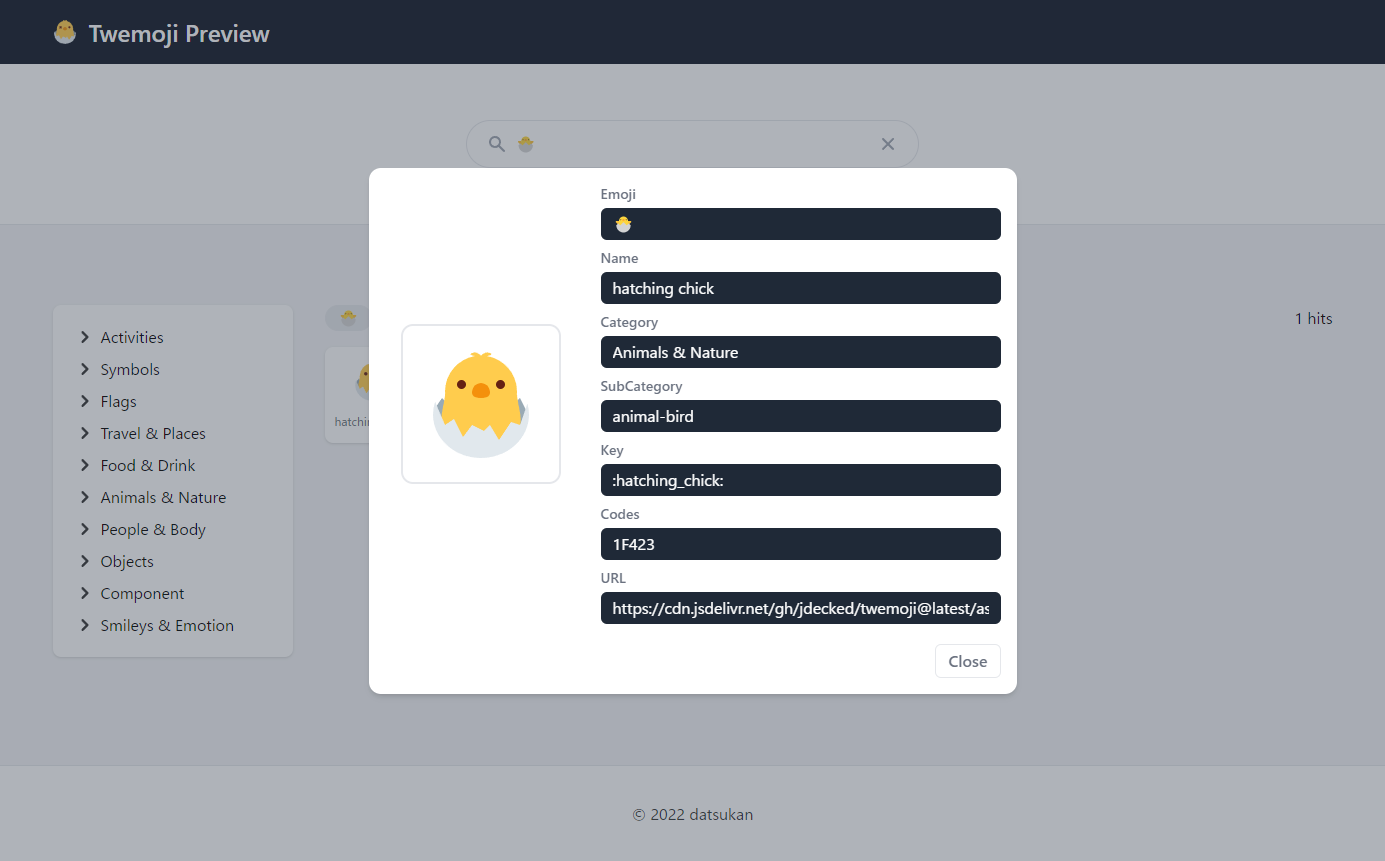
- 絵文字
- 名前
- カテゴリ
- サブカテゴリ
- キー
- コード
- Twemojiの描画のプレビュー
- 一覧
- 拡大
- Twemojiの情報のコピー
作った理由
この記事を掲載しているdatsukan blogでは、記事1つずつに絵文字を1つ設定しています。
これは内容を簡易的に表現したり、サイト全体を柔らかい表現にするためです。
使用するにあたって下記の課題を感じていました。
- 絵文字が全てTwemojiとして使えるわけではない
- なにが使えるのか簡単に確認したい
- Twemojiの描画がどんな感じになるのか簡単に確認したい
- なんの絵文字を使うか迷っているとき、ざっくりとワードで抽出して選びたい
Twemojiの一覧を掲載しているサイトは複数ありましたが、これらの条件を網羅しているサイトは無かったので自分用に作りました。
こだわりポイント
ハイパフォーマンス
大量に画像を表示する作りになっていますが、Next.jsの遅延ロード機能を使って動作に負荷を与えないことで、利用者に不快感を与えないようにしています。
また、検索処理を全てクライアントサイドで行うようにしているため、サーバサイドとの通信による処理時間が発生しません。
検索機能
簡易的ながらも複数の要素で絞り込み可能な検索機能は使いやすくなっていると思います。
下記の要素も使いやすさに貢献しています。
- カテゴリと文字列どちらも指定した絞り込み
- 検索条件のクリアボタ�ン
- 入力中にもリアルタイムで検索されて結果に反映される
コピー機能
Twemojiを一覧上から選択すると、ダイアログとして拡大プレビューと各種情報が表示されます。
各種情報はクリックするだけでコピー可能になっており、快適に使用できます。
スクロール時を意識したUI
リストとして情報が縦長に表示される作りのため、スクロールが多用されることが想定されます。
そのためスクロール時にも使いやすい工夫を行っています。
- スクロールして検索文字列の入力欄が隠れると、上部固定されたヘッダーに検索の入力欄が表示される
- 一定のスクロールをされた状態になると、上部に戻るためのボタンが右下に表示される
使用技術
フレームワーク
- React
- Next.js
- TailwindCSS
ライブラリ
アイコン
- Heroicons
状態管理
- Redux, React Redux
通知
- react-hot-toast
ホスティング
- Vercel
おわり
作ったのは結構前ですが、せっかくなので紹介記事書いてみました。
良ければ使ってみてください!

