結論
Webフォントでは無く、ソースにフォントファイルを追加するのがおすすめ。
日本語フォントのファイルをサブセット化して、容量を最小限にする。
太さごとなどにフォントファイルは分かれるが、2つか多くても3つまでにする。
概要
上記をVercelへデプロイするだけで、OGP画像を生成するAPIを構築できる。
ただし、OGP画像のレンダリングはバックエンド(AWS Lambda)で実行されるため、英語以外の日本語などは、フォントファイルをソースに追加するか、実行時にWebフォントを外部から取得する必要がある。
ここで記載している内容は、同じ内容を適用してあるソースとデモがあるので、細かい箇所などはこちらを参考に。
課題
Webフォントを使う場合
WebフォントをCDNなどURLで外部から取得するのが一番簡単だが、リクエストのたびに取得しにいくことになる。
なお、デフォルトの挙動だとフォントの読み込みが間に合ったり間に合わなかったりして、文字化けがランダムで発生する。
これはChromiumで実際にレンダリングした結果をキャプチャする形で実装しているため、キャプチャ処理までに重たい日本語フォントが読み込まれない場合があるということのよう。
レンダリングからキャプチャまでにスリープを入れる事はできるが、全然スマートじゃなく、取得に時間がかかるのも非常にいただけない。
OGP画像は各サービスでURLから自動取得するため、あまり遅いとうまく取得してくれないかもしれない。
フォントファイルをソースに追加する場合
ソースにフォントファイルを追加して、CSSで読み込むようにすれば英語以外でも使えるようになる。
しかし、日本語�フォントをそのままVercelにデプロイすると無料プランの場合容量制限(ソース全体で50MB)に引っかかる。
例えば無料で使える日本語フォントとして有名なNoto Sans JPを使った場合、1ファイルだけでもNG。
一番軽量なThinでも26.1MBあるため、他のソースファイルと合わせると制限に引っかかる。
解決策
結論に記載している通り、サブセット化と呼ばれる容量削減を行う。
具体的に言うと最低限あれば事足りるフォントデータだけに絞って、不要なデータを無くすことで軽量化する。
また、フォントファイルのフォーマットによって、より軽量にすることが出来る。
手順
ここではNoto Sans JPというフォントを用いるが、使いたい任意のフォントに置き換えて実施する。
サブセット化
- Google Fontsで
Noto Sans Japanese(Noto Sans JPと同義)のページへアクセスする - 右上のDownload Familyをクリックしてフォントファイルをダウンロードする
- サブセットフォントメーカーをインストールする
- ダウンロードサイトへアクセスする
- 一番下のダウンロードからOSに合わせてダウンロードする
- ダウンロードしたインストーラーの案内に沿ってインスト��ールする
- WOFFコンバータをインストールする
- ダウンロードサイトへアクセスする
- 一番下のダウンロードからOSに合わせてダウンロードする
- ダウンロードしたインストーラーの案内に沿ってインストールする
- サブセットフォントメーカーを起動する
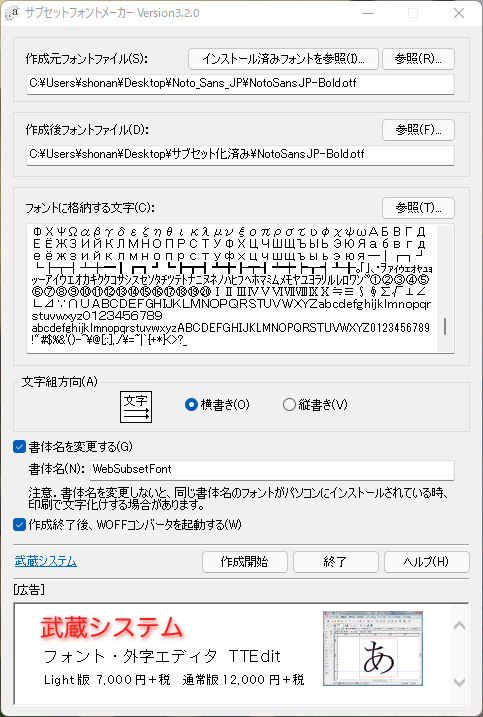
- サブセットフォントメーカーでサブセット化を実施する
- 作成元フォントファイルでダウンロードしたフォントを指定する
- 作成後フォントファイルは軽量化した後のフォントの保存場所とファイル名を指定する
- フォントに格納する文字は 常用漢字+ひらがな+カタカナ+英数字+記号を貼り付ける
- 作成終了後、WOFFコンバータを起動するにチェックを入れる
- 作成開始でサブセット化する
- サブセット化が完了後、WOFFコンバータが自動で起動する
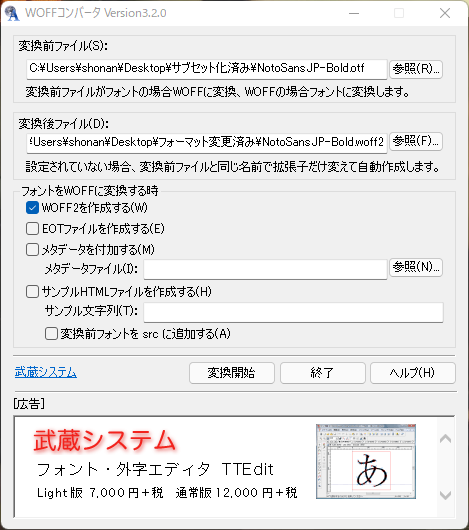
- WOFFコンバータでフォーマット変換を実施する
- 変換前ファイルで先程サブセットフォントメーカーで軽量化したフォントを指定する
- 変換後ファイルで変換した後のファイルの保存場所とファイル名を指定する
- WOFF2を作成するにチェックを入れる
- 変換開始でフォーマット変換される
- 変換したいフォントファイル数分、6~7の手順を繰り返す


常用漢字+ひらがな+カタカナ+英数字+記号
不都合あれば足したり消したりして使ってください。
亜哀挨愛曖悪握圧扱宛嵐安案暗以衣位囲医依委威為畏胃尉異移萎偉椅彙意違維慰遺緯域育一壱逸茨芋引印因咽姻員院淫陰飲隠韻右宇羽雨唄鬱畝浦運雲永泳英映栄営詠影鋭衛易疫益液駅悦越謁閲円延沿炎宴怨媛援園煙猿遠鉛塩演縁艶汚王凹央応往押旺欧殴桜翁奥横岡屋億憶臆虞乙俺卸音恩温穏下化火加可仮何花佳価果河苛科架夏家荷華菓貨渦過嫁暇禍靴寡歌箇稼課蚊牙瓦我画芽賀雅餓介回灰会快戒改怪拐悔海界皆械絵開階塊楷解潰壊懐諧貝外劾害崖涯街慨蓋該概骸垣柿各角拡革格核殻郭覚較隔閣確獲嚇穫学岳楽額顎掛潟括活喝渇割葛滑褐轄且株釜鎌刈干刊甘汗缶完肝官冠巻看陥乾勘患貫寒喚堪換敢棺款間閑勧寛幹感漢慣管関歓監緩憾還館環簡観韓艦鑑丸含岸岩玩眼頑顔願企伎危机気岐希忌汽奇祈季紀軌既記起飢鬼帰基寄規亀喜幾揮期棋貴棄毀旗器畿輝機騎技宜偽欺義疑儀戯擬犠議菊吉喫詰却客脚逆虐九久及弓丘旧休吸朽臼求究泣急級糾宮救球給嗅窮牛去巨居拒拠挙虚許距魚御漁凶共叫狂京享供協況峡挟狭恐恭胸脅強教郷境橋矯鏡競響驚仰暁業凝曲局極玉巾斤均近金菌勤琴筋僅禁緊錦謹襟吟銀区句苦駆具惧愚空偶遇隅串屈掘窟熊繰君訓勲薫軍郡群兄刑形系径茎係型契計恵啓掲渓経蛍敬景軽傾携継詣慶憬稽憩警鶏芸迎鯨隙劇撃激桁欠穴血決結傑潔月犬件見券肩建研県倹兼剣拳軒健険圏堅検嫌献絹遣権憲賢謙鍵繭顕験懸元幻玄言弦限原現舷減源厳己戸古呼固孤弧股虎故枯個庫湖雇誇鼓錮顧五互午呉後娯悟碁語誤護口工公勾孔功巧広甲交光向后好江考行坑孝抗攻更効幸拘肯侯厚恒洪皇紅荒郊香候校耕航貢降高康控梗黄喉慌港硬絞項溝鉱構綱酵稿興衡鋼講購乞号合拷剛傲豪克告谷刻国黒穀酷獄骨駒込頃今困昆恨根婚混痕紺魂墾懇左佐沙査砂唆差詐鎖座挫才再災妻采砕宰栽彩採済祭斎細菜最裁債催塞歳載際埼在材剤財罪崎作削昨柵索策酢搾錯咲冊札刷刹拶殺察撮擦雑皿三山参桟蚕惨産傘散算酸賛残斬暫士子支止氏仕史司四市矢旨死糸至伺志私使刺始姉枝祉肢姿思指施師恣紙脂視紫詞歯嗣試詩資飼誌雌摯賜諮示字寺次耳自似児事侍治持時滋慈辞磁餌璽鹿式識軸七叱失室疾執湿嫉漆質実芝写社車舎者射捨赦斜煮遮謝邪蛇尺借酌釈爵若弱寂手主守朱取狩首殊珠酒腫種趣寿受呪授需儒樹収囚州舟秀周宗拾秋臭修袖終羞習週就衆集愁酬醜蹴襲十汁充住柔重従渋銃獣縦叔祝宿淑粛縮塾熟出述術俊春瞬旬巡盾准殉純循順準潤遵処初所書庶暑署緒諸女如助序叙徐除小升少召匠床抄肖尚招承昇松沼昭宵将消症祥称笑唱商渉章紹訟勝掌晶焼焦硝粧詔証象傷奨照詳彰障憧衝賞償礁鐘上丈冗条状乗城浄剰常情場畳蒸縄壌嬢錠譲醸色拭食植殖飾触嘱織職辱尻心申伸臣芯身辛侵信津神唇娠振浸真針深紳進森診寝慎新審震薪親人刃仁尽迅甚陣尋腎須図水吹垂炊帥粋衰推酔遂睡穂随髄枢崇数据杉裾寸瀬是井世正生成西声制姓征性青斉政星牲省凄逝清盛婿晴勢聖誠精製誓静請整醒税夕斥石赤昔析席脊隻惜戚責跡積績籍切折拙窃接設雪摂節説舌絶千川仙占先宣専泉浅洗染扇栓旋船戦煎羨腺詮践箋銭潜線遷選薦繊鮮全前善然禅漸膳繕狙阻祖租素措粗組疎訴塑遡礎双壮早争走奏相荘草送倉捜挿桑巣掃曹曽爽窓創喪痩葬装僧想層総遭槽踪操燥霜騒藻造像増憎蔵贈臓即束足促則息捉速側測俗族属賊続卒率存村孫尊損遜他多汰打妥唾堕惰駄太対体耐待怠胎退帯泰堆袋逮替貸隊滞態戴大代台第題滝宅択沢卓拓託濯諾濁但達脱奪棚誰丹旦担単炭胆探淡短嘆端綻誕鍛団男段断弾暖談壇地池知値恥致遅痴稚置緻竹畜逐蓄築秩窒茶着嫡中仲虫沖宙忠抽注昼柱衷酎鋳駐著貯丁弔庁兆町長挑帳張彫眺釣頂鳥朝貼超腸跳徴嘲潮澄調聴懲直勅捗沈珍朕陳賃鎮追椎墜通痛塚漬坪爪鶴低呈廷弟定底抵邸亭貞帝訂庭逓停偵堤提程艇締諦泥的笛摘滴適敵溺迭哲鉄徹撤天典店点展添転塡田伝殿電斗吐妬徒途都渡塗賭土奴努度怒刀冬灯当投豆東到逃倒凍唐島桃討透党悼盗陶塔搭棟湯痘登答等筒統稲踏糖頭謄藤闘騰同洞胴動堂童道働銅導瞳峠匿特得督徳篤毒独読栃凸突届屯豚頓貪鈍曇丼那奈内梨謎鍋南軟難二尼弐匂肉虹日入乳尿任妊忍認寧熱年念捻粘燃悩納能脳農濃把波派破覇馬婆罵拝杯背肺俳配排敗廃輩売倍梅培陪媒買賠白伯拍泊迫剝舶博薄麦漠縛爆箱箸畑肌八鉢発髪伐抜罰閥反半氾犯帆汎伴判坂阪板版班畔般販斑飯搬煩頒範繁藩晩番蛮盤比皮妃否批彼披肥非卑飛疲秘被悲扉費碑罷避尾眉美備微鼻膝肘匹必泌筆姫百氷表俵票評漂標苗秒病描猫品浜貧賓頻敏瓶不夫父付布扶府怖阜附訃負赴浮婦符富普腐敷膚賦譜侮武部舞封風伏服副幅復福腹複覆払沸仏物粉紛雰噴墳憤奮分文聞丙平兵併並柄陛閉塀幣弊蔽餅米壁璧癖別蔑片辺返変偏遍編弁便勉歩保哺捕補舗母募墓慕暮簿方包芳邦奉宝抱放法泡胞俸倣峰砲崩訪報蜂豊飽褒縫亡乏忙坊妨忘防房肪某冒剖紡望傍帽棒貿貌暴膨謀頰北木朴牧睦僕墨撲没勃堀本奔翻凡盆麻摩磨魔毎妹枚昧埋幕膜枕又末抹万満慢漫未味魅岬密蜜脈妙民眠矛務無夢霧娘名命明迷冥盟銘鳴滅免面綿麺茂模毛妄盲耗猛網目黙門紋問冶夜野弥厄役約訳薬躍闇由油喩愉諭輸癒唯友有勇幽悠郵湧猶裕遊雄誘憂融優与予余誉預幼用羊妖洋要容庸揚揺葉陽溶腰様瘍踊窯養擁謡曜抑沃浴欲翌翼拉裸羅来雷頼絡落酪辣乱卵覧濫藍欄吏利里理痢裏履璃離陸立律慄略柳流留竜粒隆硫侶旅虜慮了両良料涼猟陵量僚領寮療瞭糧力緑林厘倫輪隣臨瑠涙累塁類令礼冷励戻例鈴零霊隷齢麗暦歴列劣烈裂恋連廉練錬呂炉賂路露老労弄郎朗浪廊楼漏籠六録麓論和話賄脇惑枠湾腕ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ 、。,.・:;?!゛゜´`¨^ ̄_ヽヾゝゞ〃仝々〆〇ー―‐/\~∥|…‥‘’“”()〔〕[]{}〈〉《》「」『』【】+-±×÷=≠<>≦≧∞∴♂♀°′″℃¥¥$¢£%#&*@§☆★○●◎◇◆□■△▲▽▼※〒→←↑↓〓∈∋⊆⊇⊂⊃∪∩∧∨¬⇒⇔∀∃∠⊥⌒∂∇≡≒≪≫√∽∝∵∫∬ʼn♯♭♪ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩαβγδεζηθικλμνξοπρστυφχψωАБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыьэюя─│┌┐┘└├┬┤┴┼━┃┏┓┛┗┣┳┫┻╋┠┯┨┷┿┝┰┥┸╂。「」、・ヲァィゥェォャュョッーアイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワン゙゚①②③④⑤⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩ≒≡∫∮∑√⊥∠∟⊿∵∩∪ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789 !"#$%&'()-^\@[;:],./\=~|`{+*}<>?_
vercel/og-imageのセットアップ
- vercel/og-imageをGitHubからcloneする
- cloneしたディレクトリでセットアップと開発環境の起動を行う
cd og-imagevercel.jsonを編集する(参考)"regions": ["all"],の行を削除する- [
functions>api/**>memory]の値が3008になっているのを1024に変更する
api/_lib/options.tsのgetOptions関数でローカル環境の実行が可能な設定にする(参考)- プロジェクトのルートディレクトリに
.envファイル��を作成して、IS_LOCAL=trueを記述する .gitignoreに.env*を追記するyarn installyarn add dotenvnpm install -g vercelvercel dev- ブラウザで
http://localhost:3000にアクセスする - Vercel公式のデモと同じ表示になっていればOK
- Text inputの値などを変えて表示を確認してみる
- ローカルだと日本語も画像に表示できるはず
vercel.jsonを編集する
{
"$schema": "https://openapi.vercel.sh/vercel.json",
"functions": {
"api/**": {
"memory": 1024
}
},
"rewrites": [
{ "source": "/(.+)", "destination": "/api" }
]
}
api/_lib/options.tsでローカル環境の実行が可能な設定にする
export async function getOptions(isDev: boolean) {
const localArgs = ['--lang=ja', '--no-sandbox', '--disable-setuid-sandbox']
const productionArgs = ['--lang=ja']
const args = process.env.IS_LOCAL === "true" ? localArgs : productionArgs
let options: Options;
if (isDev) {
options = {
args: args,
executablePath: exePath,
headless: true
};
} else {
options = {
args: chrome.args,
executablePath: await chrome.executablePath,
headless: chrome.headless,
};
}
return options;
}
Vercelへvercel/og-imageのデプロイ
- GitHubへセットアップしたソースをpushする
git remote set-url origin [email protected]:username/og-image-with-japanese-fonts.gitgit branch -M maingit add -Agit commit -m ":sparkles: add 開発用の設定を追加"git push origin main
- Vercelにデプロイする
- Vercelのアカウントが未登録の場合は登録しておく(利用無料)
- Vercelのダッシュボードへアクセスする
- 右上のNew Projectをクリックする
- Adjust GitHub App PermissionsからGitHubのリポジトリをインポートする(Only select repositoriesを推奨)
- GitHub側で設定を保存後、Vercelに追加されたリポジトリ表示のImportをクリックする
- デフォルトの設定のまま、Deployをクリックする
- 「すでに存在するプロジェクトだよ」的なエラーが出た場合
- ダッシュボードから作成したプロジェクトを開き、[ Settings > Git > Connected Git Repository ] からImportしたリポジトリを選択する
- CLIから
vercelコマンドを実行する
- 「すでに存在するプロジェクトだよ」的なエラーが出た場合
- 待ってたらデプロイが完了して、プロジェクトのトップページのSTATEが
Readyになり、DOMAINSなどをクリックしてページへアクセスできる
- デプロイされたページでローカルと同じように触ってみる
- Text inputの値などを変えて表示を確認してみる
- 日本語を入力すると文字化けする
Vercel上でも日本語が扱えるようにする
- ソースの
api/_fonts配下にNoto_Sans_JPディレクトリを作成する Noto_Sans_JPディレクトリ配下にサブセット化したWOFF2のフォントファイルを追加するapi/_lib/template.tsで追加したフォントを読み込むように定義を追加する(参考)- 変更をcommitしてGitHubへpushする
git add -Agit commit -m ":sparkles: update 日本語フォントに対応"git push origin main
- Vercelへ自動デプロイされるのを待ち、Vercelへデプロイしたページへアクセスする
- Text Inputに日本語を入力して文字化けせずに表示されることを確認する(例:
**こんにちは** 世界)- 文字化けしなければ成功!
- APIでアクセス(クエリパラメータによる指定でGETアクセス)した場合の表示を確認する(参考)
api/_lib/template.tsで追加したフォントを読み込むように定義を追加する
10~12行目の既存のフォントデータ読み込みの下に、追加分の読み込みを記述する。
const nsjpBold = readFileSync(`${__dirname}/../_fonts/Noto_Sans_JP/NotoSansJP-Bold.woff2`).toString('base64');
const nsjpMedium = readFileSync(`${__dirname}/../_fonts/Noto_Sans_JP/NotoSansJP-Medium.woff2`).toString('base64');
const nsjpLight = readFileSync(`${__dirname}/../_fonts/Noto_Sans_JP/NotoSansJP-Light.woff2`).toString('base64');
25~44行目(※)の既存のCSSの独自フォント定義の下に、追加分の定義を記述する。
※フォントデータ読み込み追記前の行数
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 700;
src: url(data:font/otf;charset=utf-8;base64,${nsjpBold}) format('woff2');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 500;
src: url(data:font/otf;charset=utf-8;base64,${nsjpMedium}) format('woff2');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 300;
src: url(data:font/otf;charset=utf-8;base64,${nsjpLight}) format('woff2');
}
98行目(※)の既存の.headingクラスのfont-familyを変更する。
※フォントデータ読み込み、CSS定義の追記前の行数
.heading {
font-family: 'Noto Sans JP', 'Inter', sans-serif;
font-size: ${sanitizeHtml(fontSize)};
font-style: normal;
color: ${foreground};
line-height: 1.8;
}
APIでアクセスした場合の表示を確認する
https://og-image-with-japanese-fonts.vercel.app/%2A%2A%E3%81%93%E3%82%93%E3%81%AB%E3%81%A1%E3%81%AF%2A%2A%20%E4%B8%96%E7%95%8C.png?theme=light&md=1&fontSize=100px&images=https%3A%2F%2Fassets.vercel.com%2Fimage%2Fupload%2Ffront%2Fassets%2Fdesign%2Fvercel-triangle-black.svg
- FQDN(
https://og-image-with-japanese-fonts.vercel.app/)部分は自身がデプロイしたVercelのURLに置き換える - FQDNの後のパス(xxxx.png)は表示したい文字に画像の拡張子を付ける
- 例
- 表示文字:
**こんにちは** 世界 - 拡張子:
.png - URLエンコード前のパス:
**こんにちは** 世界.png - URLエンコード後のパス:
%2A%2A%E3%81%93%E3%82%93%E3%81%AB%E3%81%A1%E3%81%AF%2A%2A%20%E4%B8%96%E7%95%8C.png
- 表示文字:
- 例
- クエリパラメータで各種制御を行う
- テーマ(
theme)lightordark- URLの例:
https://og-image.vercel.app/%E3%81%BB%E3%81%92.png?theme=light
- テキストタイプ(
md)0or1(0:Plain text、1:Markdown)- URLの例:
https://og-image.vercel.app/%E3%81%BB%E3%81%92.png?md=1
- フォントサイズ(
fontSize)xxxpxorxxxemorxxxrem(例:100px)- URLの例:
https://og-image.vercel.app/%E3%81%BB%E3%81%92.png?fontSize=100px
- 画像(
images)- 画像のURL(複数指定可)
- URLの例
https://og-image.vercel.app/%E3%81%BB%E3%81%92.png?images=https%3A%2F%2Fassets.vercel.com%2Fimage%2Fupload%2Ffront%2Fassets%2Fdesign%2Fvercel-triangle-black.svghttps://og-image.vercel.app/%E3%81%BB%E3%81%92.png?images=https%3A%2F%2Fassets.vercel.com%2Fimage%2Fupload%2Ffront%2Fassets%2Fdesign%2Fvercel-triangle-black.svg&images=https%3A%2F%2Fcdn.jsdelivr.net%2Fgh%2Fremojansen%2Flogo.ts%40master%2Fts.svg
- テーマ(
おわり
ここまでやれば後はそのまま使うのも良し、カスタマイズするのも良しです。
OGP画像はHTMLでレンダリングしたものをキャプチャしているだけなので、api/_lib/template.tsのgetHtml関数のHTMLを書き換えれば任意の見た目にカスタマイズできます。
本ブログの場合、TailwindCSSでカスタマイズしています。
良ければ参考にしてください。

